Redesigning E-Track COI: Enhancing User Satisfaction Through Strategic UX
by Chuan Tan · 2 min read
Overview
E-Track COI is an automated online tracking and record-keeping tool that streamlines the insurance and certificate approval process for general contractors. As the business expanded, they sought to hire a UX professional for the first time to redesign their tool. I joined the project as both the researcher and designer.
The Challenge
A heuristic evaluation revealed that the existing tool was overwhelming users with various types of information, lacking clear categorization and hierarchy. The visual layout needed enhancement, and overall interaction improvements were necessary.
The Outcome
The platform saw a 24% increase in adoption.

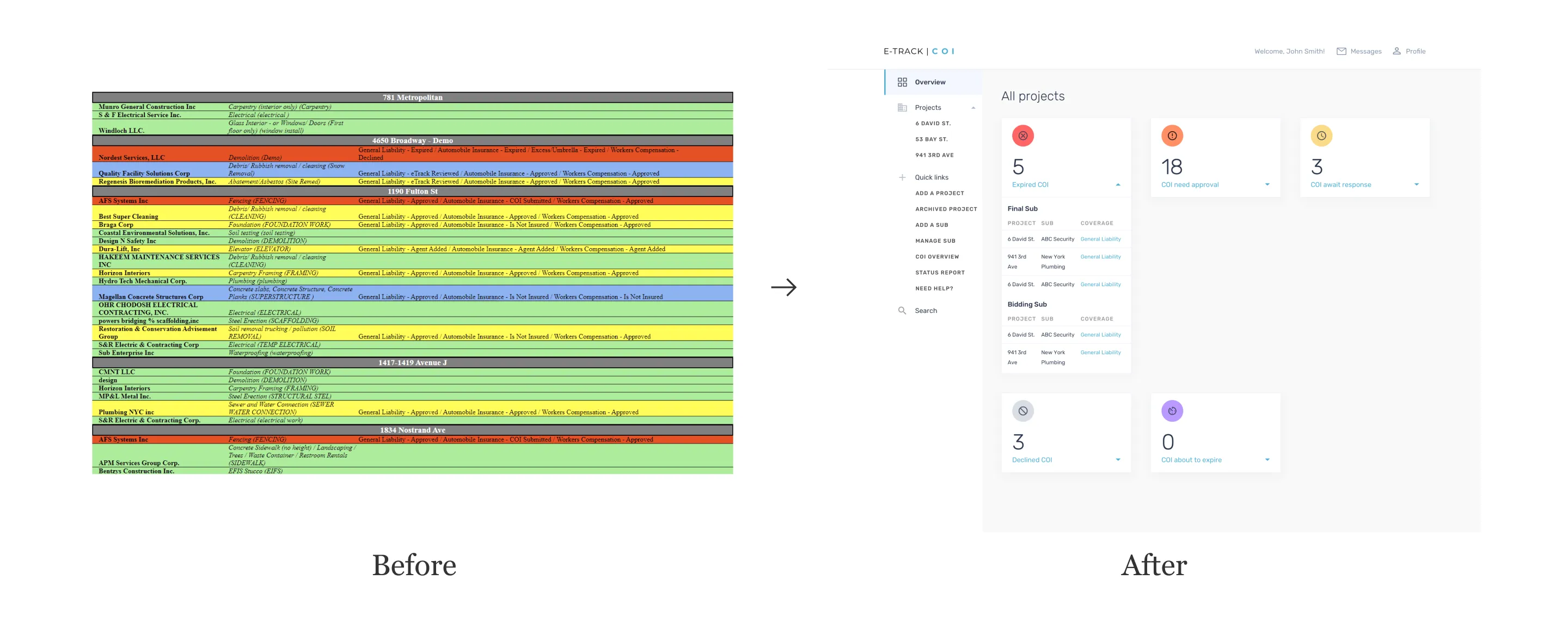
Before and after of the E-track COI app
User Research
To validate the heuristic evaluation findings, I conducted interviews with six customers using cognitive task analysis and comprehension studies. This research confirmed the initial hypothesis and uncovered highly requested functionalities, such as email notifications and categorization of subcontractor types (final, bidding, and inactive).
Interaction Design
Based on research insights, I developed user story workflows and wireframes, which helped define the project scope and timeline. This clarity enabled developers to estimate the required effort effectively.

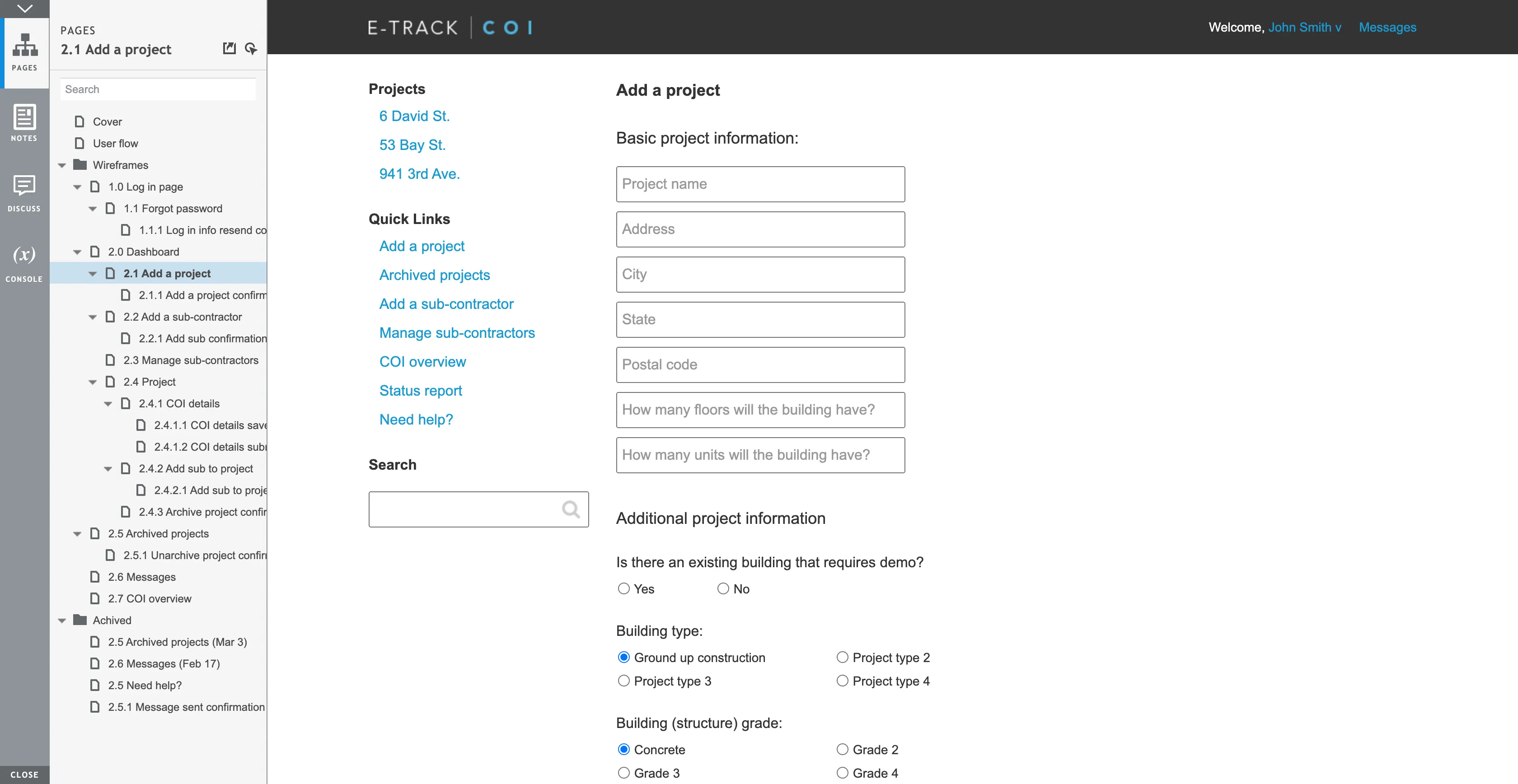
An example of the interactive wireframes
Interface Design
Once we solidified the interaction flows and wireframe structure, I moved into detailed UI design to elevate clarity, consistency, and usability across the tool.
UI Kit Selection & Customization
To accelerate the visual design process while maintaining quality, I recommended acquiring a proven UI kit. This gave our team a solid foundation of reusable components—buttons, form fields, tables, modals, and icons. I then customized the theme to reflect E‑Track’s unique brand identity (logo colors, typography, spacing, and visual tone), ensuring every element looked like it belonged and working within the constraints of the toolkit for scalable design patterns.
Enhanced Information Hierarchy
Building on the initial wireframes, I focused on visual hierarchy—making key statuses and actions stand out through meaningful use of color, typography, and spacing. For example, I introduced:
- Status capsules (red for expired, amber for pending, grey for declined) to provide immediate visual feedback.
- Clear, sectioned card layouts to group related contractor data together.
- Consistent iconography and font weights to improve readability and scannability.
Responsive & Adaptive Layouts
Recognizing the variety of screen sizes contractors might encounter, I designed for both desktop and tablet breakpoints. I implemented adaptive layouts that retained the same visual structure and interaction logic, but reflowed content intelligently for smaller screens. This involved scaling table density, adjusting paddings, and promoting key actions (like “Notify” and “Update”) to the top in tablet views.
Interactive Prototypes & Micro‑interactions
Rather than hand off static mockups, I built high-fidelity prototypes in Figma to demonstrate meaningful micro‑interactions—intermittent table sorting, expandable cards for subcontractor groups, hover feedback on action buttons, and real-time status updates. These prototypes helped set clear expectations for developers and enhanced user testing clarity.
Visual Consistency & Scalability
To support future growth and additional features, I assembled a shared design token file (colors, spacing, typography scales) and documented usage guidelines directly within Figma. This ensured every team member and future designer followed the same rules and patterns—resulting in consistent UI and faster onboarding for new team members.

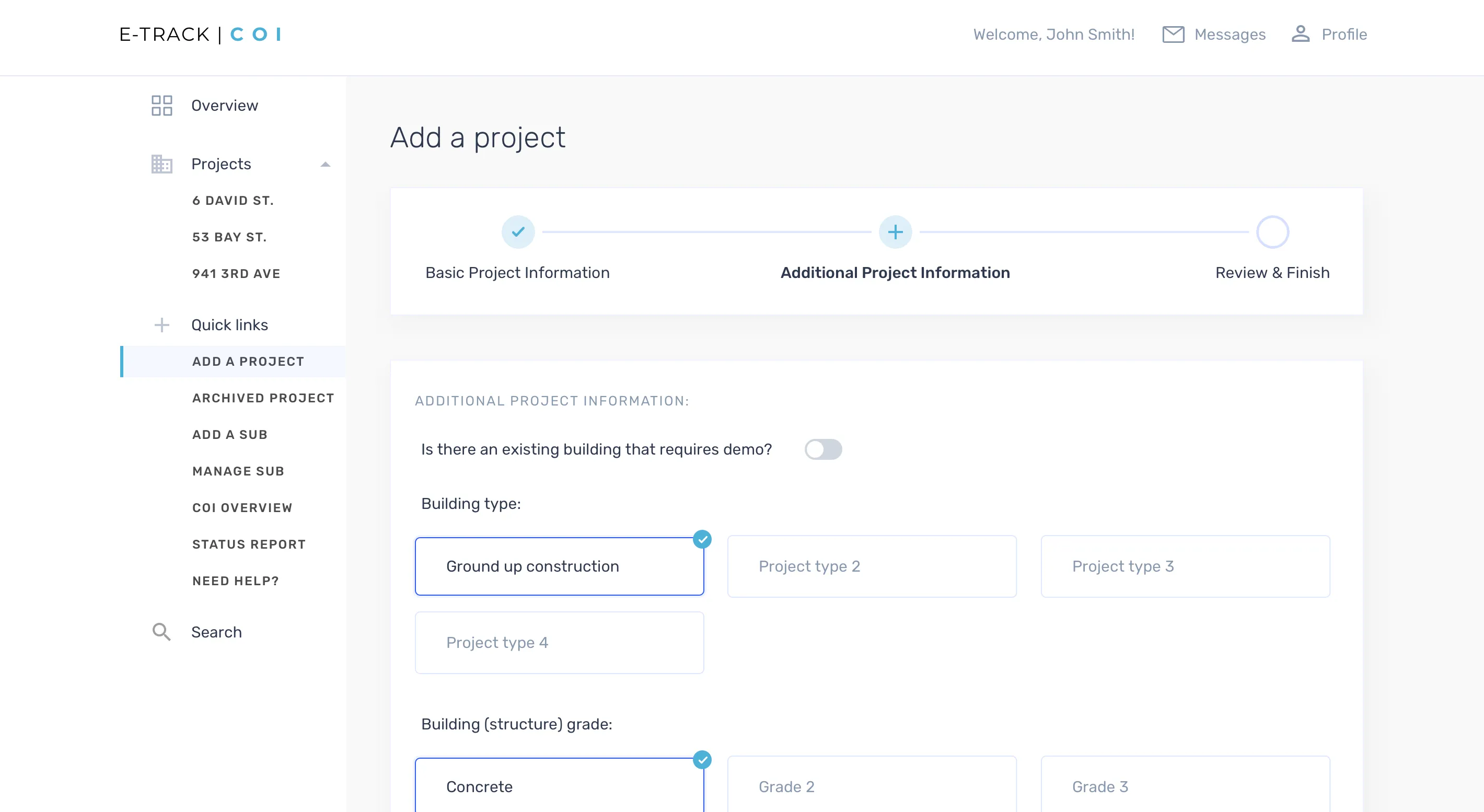
An example of the UI design
Conclusion
Initially skeptical about the value of user research, the business owner was convinced by the feature requests gathered during interviews. The implementation of new features and interface improvements led to increased adoption of E-Track COI.
View more projects